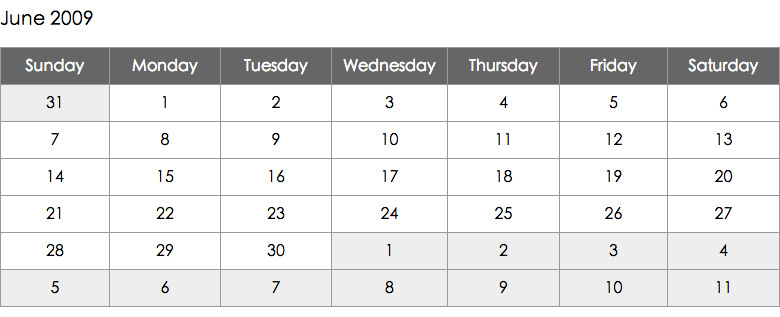
演示:

使用:
下载插件:Calendar.rar
自定义日历显示效果的CSS样式文件,控制jQuery插件CalendarWidget日历工具样式
一,包含文件部分
二,HTML部分
<div id="calendar">
<p>jQuery插件CalendarWidget日历</p>
</div>三,Javascript部分
<script>
$("#calendar").calendarWidget({
month: 5, year: 2009
});
</script>使用jQuery插件CalendarWidget日历工具实现Javascript简单日历功能非常简单,只需要配置两个参数,分别是 month月和year年,如果想显示中文,只需要修改jQuery插件CalendarWidget日历工具的JS库文件,制作一个 Javascript日历,就是这么简单。